
Hotel Brynn-Y-Mor
Website Redesign
Role
Lead Designer
Duration
2 weeks
Overview
Goal: Redesign the website to create a modern, mobile-responsive user interface using the brand’s green from their tangible signpost.
Hotel Bryn Y Mor, located in a prime spot in Wales with a stunning view of Llandudno Bay, needed a website that reflected its unique selling points to attract new customers and increase interest in future visits. The existing website was outdated, difficult to use, and lacked clear call-to-action buttons. As the lead designer, I conducted design meetings, analyzed competitors in the local area, and created a comprehensive style guide inspired by the sign above the hotel entrance to ensure a great user experience for website visitors.
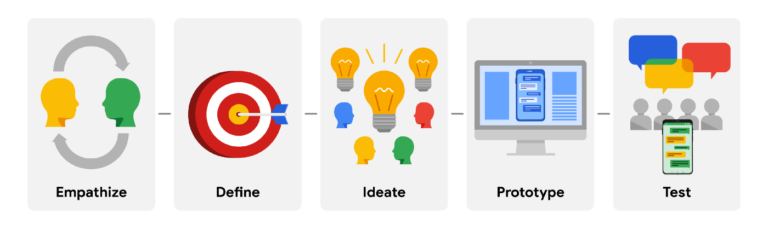
I approached the design process by implementing industry standards for high-quality results, which included the following stages:

PROCESS
1. Empathise
We conducted an interview with the client to understand their needs. The client required clear navigation, integrated third-party booking systems, and a modern look and feel.
2. Define
The current website was not device-responsive, lacked a booking system, and underperformed in terms of UX, graphic design principles, and website accessibility. We focused on the following stakeholder pain points:
User interface
Improve visual aesthetics
Responsive Designs
Ensure device responsiveness
Accessibility
Implement website accessibility guidelines and cater to a wide-range of users
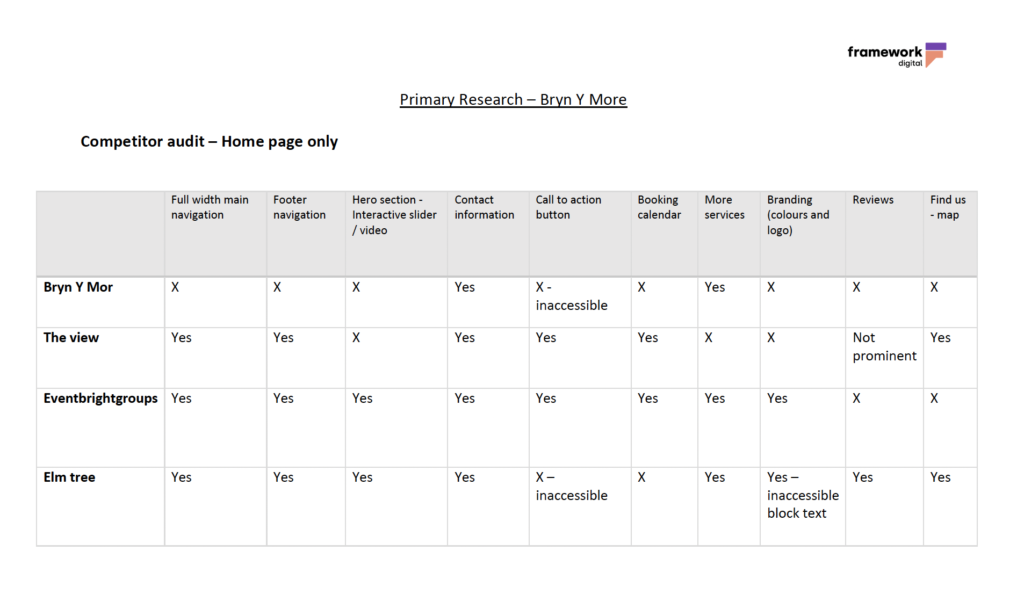
Competitive Audit
We analysed local hotels to understand the target users and popular content types. Key findings included:
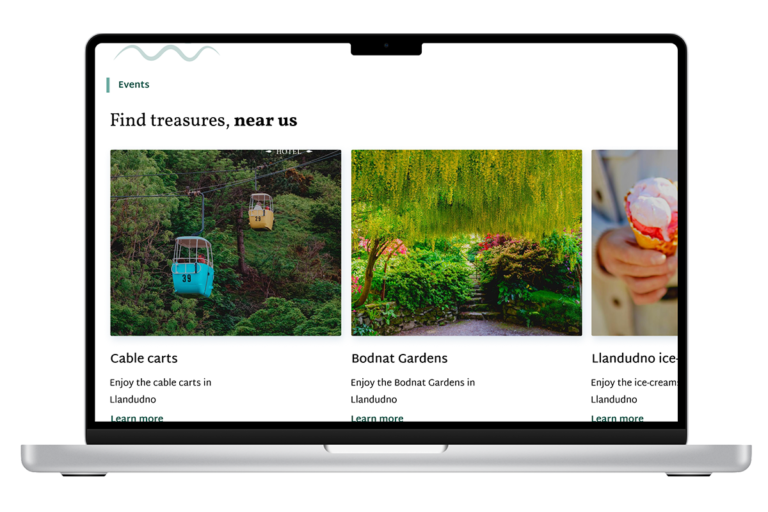
- Competitors partnered with local brands for food, drinks, and more, which was also evident in our client’s hotel but not displayed on their website.
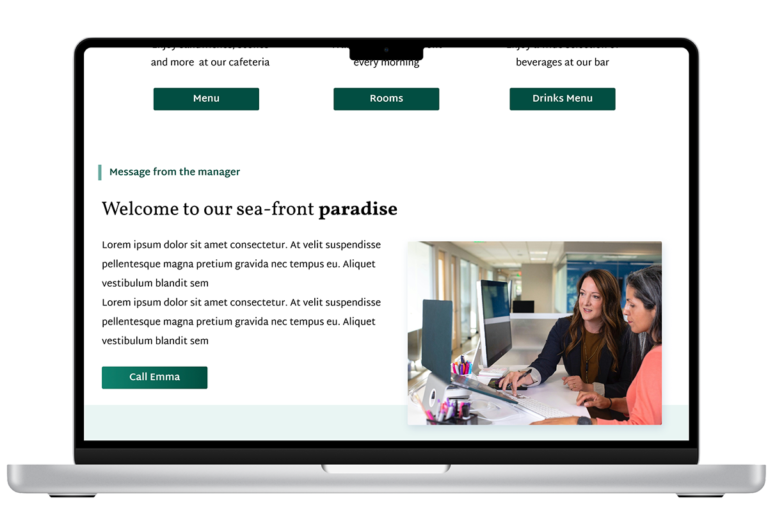
- Competitors included a personal welcome message from the manager, which was missing on our client’s website.
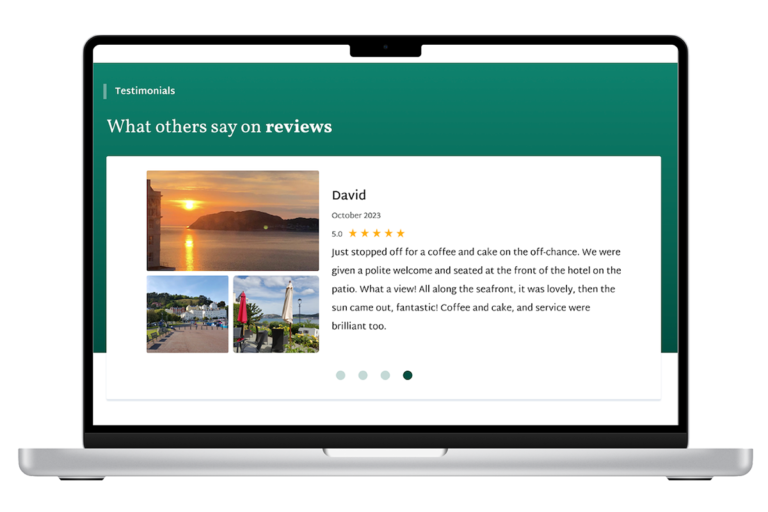
- Competitors had a clear cross-platform presence on social media. Our client had a vibrant Instagram page with amazing pictures and drone footage, but this was not showcased on their website.

3. Ideate
We collected all key assets, such as images and drone footage, along with relevant licenses. Two homepage mockups were created:
- Version 01: Implemented a familiar design commonly found on hotel websites to create our unique navigation while ensuring a familiar user experience.
- Version 02: Refined the design to meet business and client needs, focusing on conversions through third-party booking directly on the website to attract online-savvy users.
4. Prototype
We created mock-ups for the new designs and compared them with the current website.
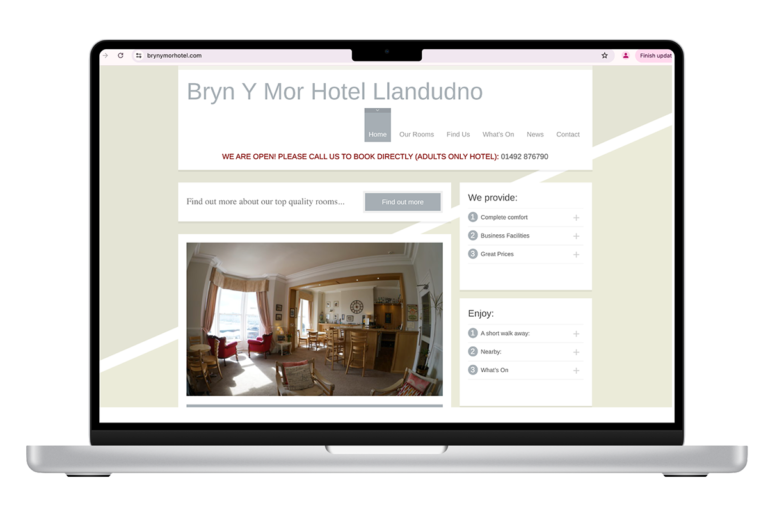
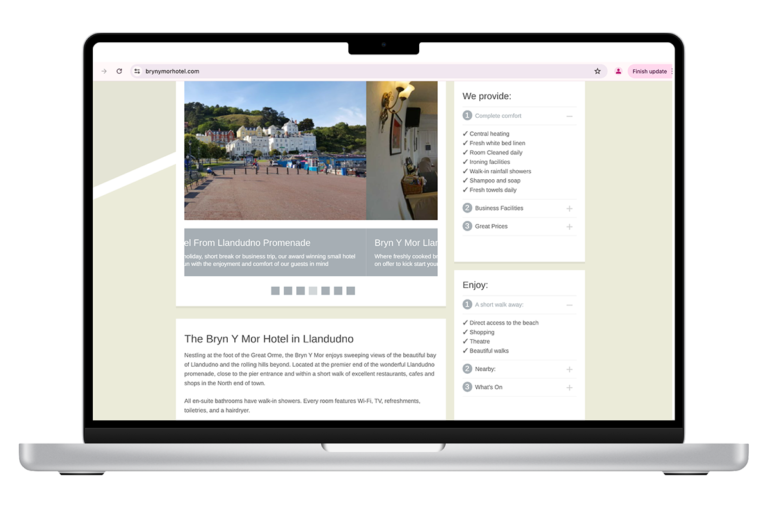
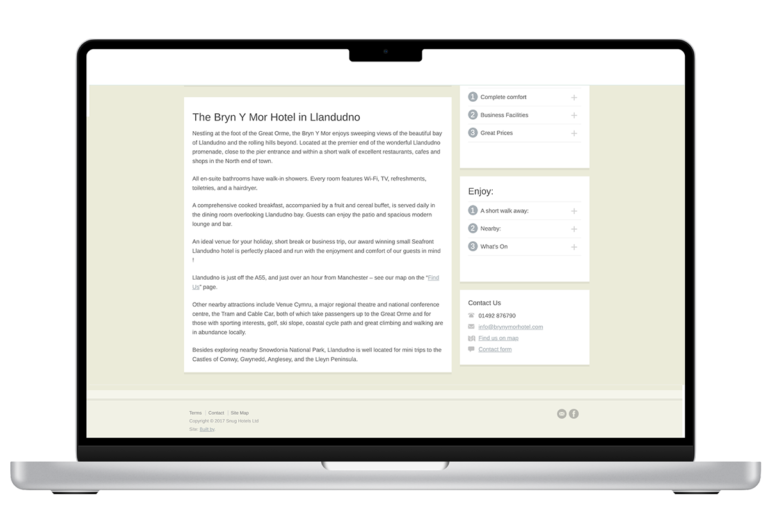
Current Website
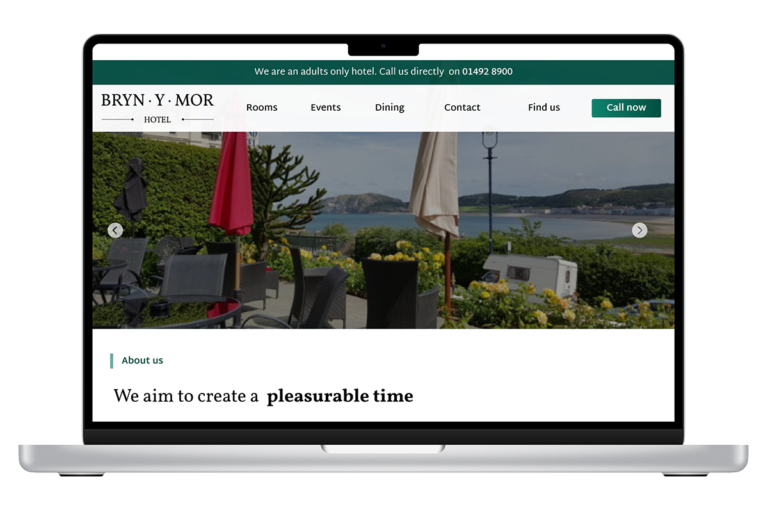
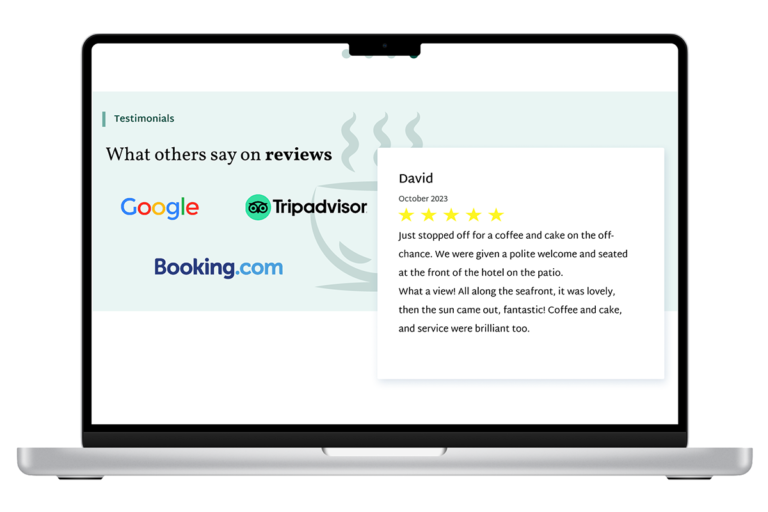
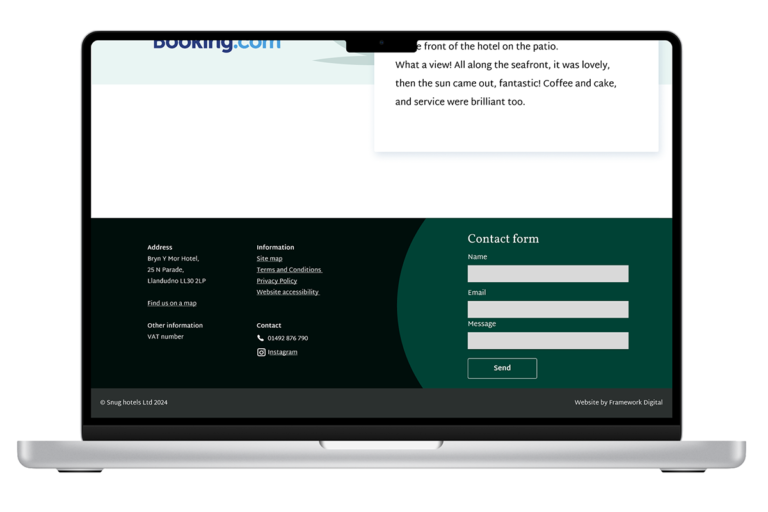
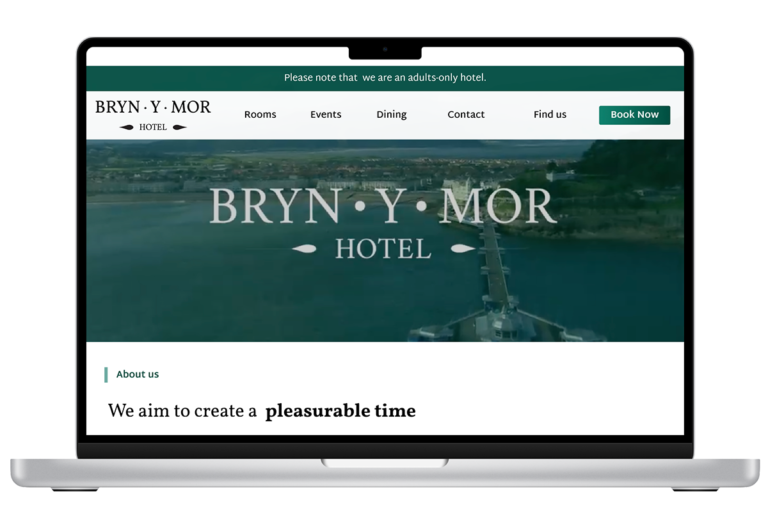
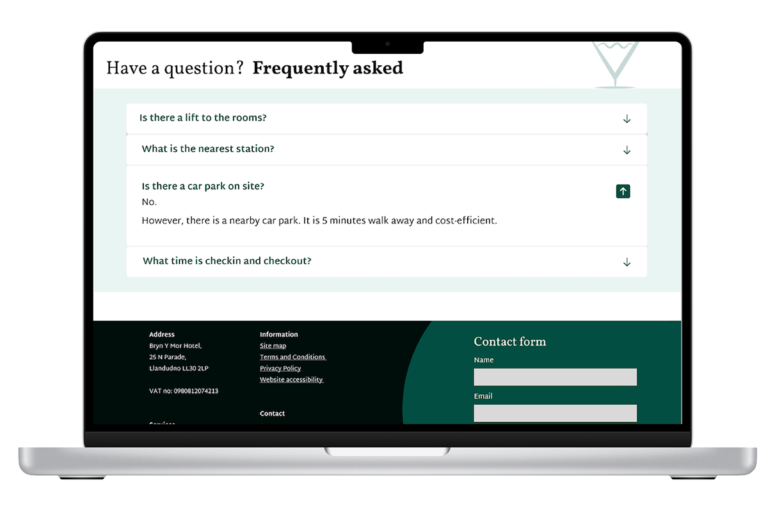
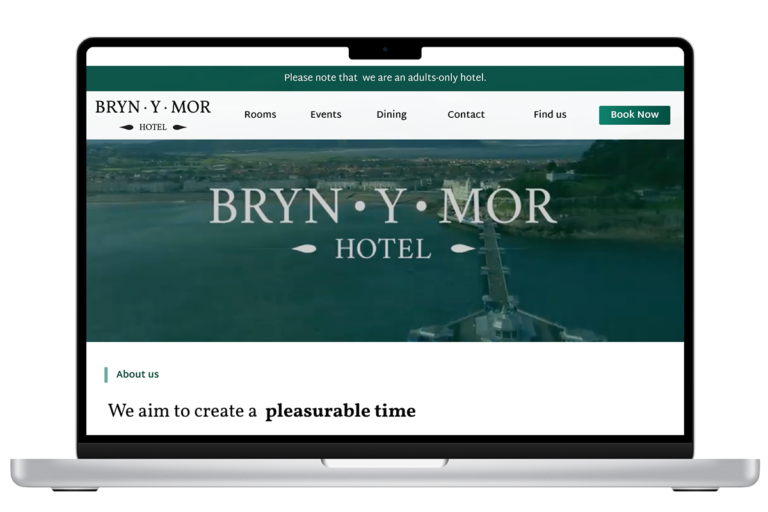
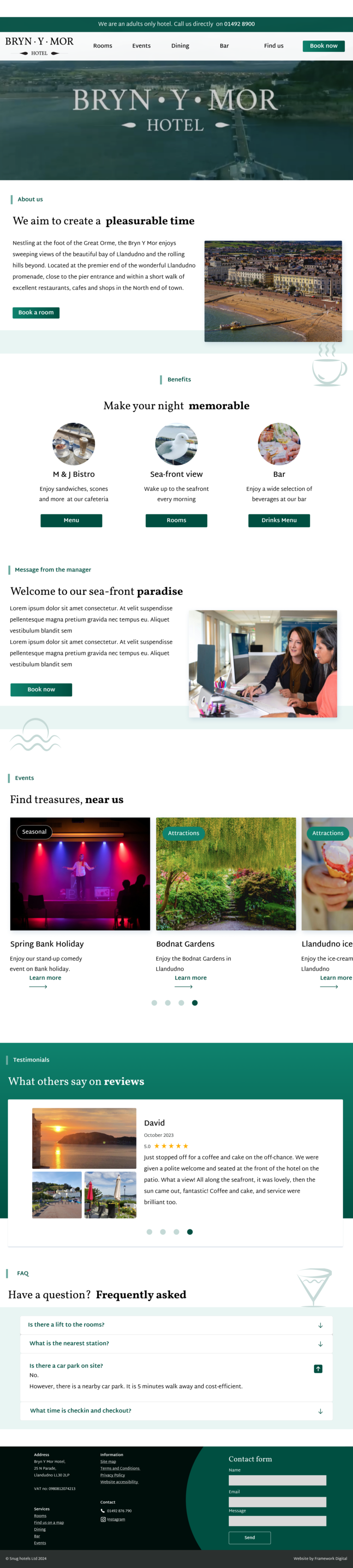
New Website Designs
New designs took into account the following to solve stakeholder pain points
- Navigation: Clear navigation labels common in the hotel industry
- Conversion Rate: Call-to-Action button to encourage conversion towards user-bookings.
- Personalised: Message from the manager to welcome all visitors.
NEXT STEPS
Project Handover
Once the client approved the designs, the project was handed over to our in-house developer. To ensure a smooth transition from design to development, I provided:
- A handover meeting to discuss the design rationale, user, and business needs.
- A style guide identifying assets such as fonts, licenses, and photos.
- Information on any third-party integrations.
- Recent content for copy and keywords for SEO optimization.
Below is the full mock-up of the new designs.

Summary
This project was a great experience where research, design, and prototypes were completed within the allocated 2-week timeframe. At the Web Design Agency, I had the privilege of working on multiple projects like this one, focusing on user interface design, creating SEO-optimized copy content, and presenting clients with statistical reports from Google Analytics.
If you’d like to learn more, get in touch here.